Wer sein HTML5 Video lieber selber hosten möchte und nicht auf Plattformen wie YouTube oder Vimeo veröffentlichen möchte, der bekommt mit den TYPO3 7.6 Boardmitteln bereits Möglichkeiten ein Video schnell und einfach als Inhaltselement einzubinden.
Zugegeben, das Thema ist schon etwas älter, aber wir haben immer wieder die Erfahrung gemacht, dass veraltete Informationen über TYPO3 im Internet den Eindruck erwecken, das der TYPO3 Standard keine Möglichkeiten bietet, ein HTML5 Video „einfach“ hochzuladen.
HTML5 Video, was ist das?
Die Welt spricht von HTML5 Video, was bedeutet es aber, wenn das Video als HTML5 bereitgestellt werden soll? In erster Linie soll es geräteunabhängig verfügbar sein. Egal ob mit einem Android Smartphone oder einem Windows PC, auf allen Geräten soll das Video gleichwertig aussehen. Leider haben sich die Browser-Hersteller hier „noch“ nicht auf ein Format einigen können, was unter Wikipedia gut nachzulesen ist. Demzufolge haben die Website-Betreiber das nachsehen, und sollten das gewünschte Video im MP4, OGG und WEBM Format bereitstellen.
Einbindung von HTML5 Video in TYPO3
Kommen wir zu Redakteurs-Arbeit in TYPO3. Wie macht man diese Einbindung nun in TYPO3 7.6? Mit folgender Beschreibung 😉
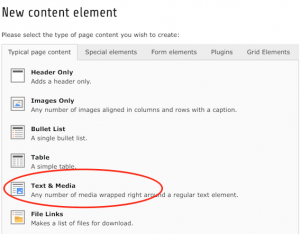
- Ihr legt ein Inhaltselement auf der Seite eurer Wahl an vom Typ „Text & Media“.
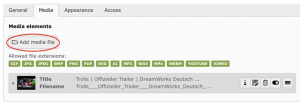
- Danach könnt ihr den Reiter Media auswählen und hier den Knopf „Add media file“ auswählen.

- In dem danach erscheinenden Popup Fenster wählt ihr den Ordner aus, indem eure Videos liegen sollen.
- Danach scrollt ihr in den Abschnitt “Upload files” und klickt dort auf “Dateien auswählen” und markiert die MP4, OGG or WEBM Datei von eurem Computer.
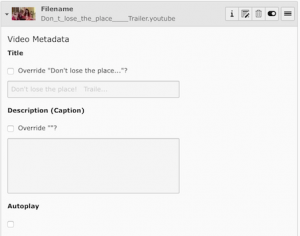
- Nach diesem Schritt müsst ihr nur noch auf den Knopf “Upload files” klicken und das Popup Fenster sollte danach schließen. Wenn ihr wollt, dann könnt ihr in dem danach erscheinenden Fenster, noch

- Da ihr ja in dem Inhaltselement eine Änderung vorgenommen habt, müsst ihr diese Änderung noch abspeichern. Und schon: Fertig!