Das Jahr neigt sich wieder rapide dem Ende zu, was auch Grund genug ist, sich über die Zukunft Gedanken zu machen. Was die Trends in 2013 für das Web- und Screendesign sein werden, erscheint angesichts der aktuellen Entwicklung in diesem Bereich relativ deutlich. Einige Blog-Autoren haben sich darum einmal die Mühe gemacht und den Blick in die Glaskugel gewagt. Zugegebenermaßen sind einige Trends zu entdecken, die bereits heute auf manchen Websites zu entdecken sind. Die aus meiner Sicht wichtigsten Trends habe ich auf 5 Kernthemen einmal im Folgenden reduziert.
1. Vektorgrafiken im Webdesign
Illustrationen als Maskottchen findet man in Webdesigns immer häufiger, um die eigene Marke zu stärken und greifbarer für den Besucher zu machen. Nicht zuletzt sind Illustrationen eine Möglichkeit – neben Typographie, gezeichneten Elementen und farbenprächtigen Designs – dem Design einer Website die ganz persönliche Note zu verleihen. Aus Sicht von Jake Rocheleau von Web Design Ledger hat sich das Talent vieler Webdesigner in dieser Richtung deutlich verbessert. Prominente Beispiele wären hier Mailchimp oder freelanceswitch.com. Es ist also zu erwarten, dass sich in den nächsten Monaten der Trend zu individuellen Webdesigns mit Illustrationen verstärken wird.
2. Schriftarten
Die Typographie wird gerne dazu verwendet, mehr „Spannung“ in das Design einfließen zu lassen. Um für Überschriften und Zwischenüberschriften individuelle Schriftarten zu verwenden, die dem Corporate Design (CD) entsprechen, mussten Techniken wie Grafiken oder Flash-Elemente verwendet werden, die für Suchmaschinen schlecht zu verarbeiten sind. Genau in diesem Punkt gab es in den letzten Monaten spannende Entwicklungen zu beobachten, wie bei dem „Typekit“ Projekt. Um Typekit zu verwenden, wird die Typekit Javascript-Bibliothek eingebunden und diese über CSS angesprochen. Damit können überaus anspruchsvolle Schriften in dem Design integriert werden.
3. Responsives Webdesign
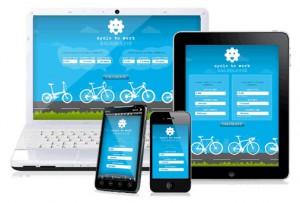
Der absolute Trend sind momentan reaktionsfähige Designs. Früher war es üblich, zunächst einmal die übliche Bildschirmauflösung der Zielgruppe der Website herauszufinden. So wurden beispielsweise Webdesignlayouts speziell für eine Auflösung von 1.024 x 768 Pixeln erstellt. Mit der Einführung neuer mobiler Endgeräte, wie dem iPhone 5, iPad 3 und Android, hat sich die Situation für Screendesigner grundlegend verändert. Wo zuvor ein Großteil der Websitebesucher eine einzige Bildschirmauflösung bevorzugte, sind nun eine Vielzahl von Bildschirmauflösungen möglich. Die Lösung ist da das „responsive Webdesign“, bei dem versucht wird, ein gleichwertiges „Nutzerlebnis“ (User Experience) bei unterschiedlicher Bildschirmauflösung (und damit unterschiedlichen Endgeräten) sicherzustellen.
4. Animationen mit HTML5 und CSS3
Für das Webdesign und die darin verwendeten Animationen ist die Tendenz ganz deutlich in Richtung Animationen mit HTML5 und CSS3 festzustellen und weg von Adobe’s Flash. Mit der Ankündigung von Adobe, die Weiterentwicklung des Flash Players für Mobile Endgeräte nicht mehr fortzuführen, ist dieser Trend noch einmal verstärkt worden. So gibt es mittlerweile einige spannende Beispiele für die Verwendung von HTML5, wie Google Developers Web (ehemals html5rocks) oder der Artikel von Nick La zu CSS3 Animationen.
5. Klares Design
Zugegeben: Ein unaufgeräumtes Webdesign hat noch nie einen Blumentopf gewinnen können. Das wird sich auch im Jahre 2013 nicht ändern. Allerdings wird es in zukünftigen Designs vor allem darauf ankommen, dass mehr „Platz“ und freie Fläche in den Designs integriert wird. Das sorgt für noch mehr Übersichtlichkeit und führt den User zum Wesentlichen. Auffällig ist auch, dass weiße Hintergründe „out“ sind und große Schriftarten immer mutiger eingesetzt werden. Ein populäres Bespiel dafür ist der Relaunch von Youtube am 01. Dezember 2011 oder das „award-winning“ Design von Tommy.
Fazit
Der Trend geht deutlich zu aufgeräumten und endgeräteunabhängigen Webdesigns. Dabei liegt hier die Betonung auf endgeräteunabhängig. Denn die Verbreitung von Smartphones geht rasend schnell voran. So besitzten, lt. einer veröffentlichten Untersuchung von Bitkom im Oktober 2012, fast 40 % der Bundesbürger über 14 Jahren ein Smartphone. Bereits heute werden ca. 10 % der Besucher einer Website durch mobile Endgeräte generiert. Das da benutzerfreundliche und gut bedienbare Websites für mobile Endgeräte immer wichtiger werden, sollte einleuchten.